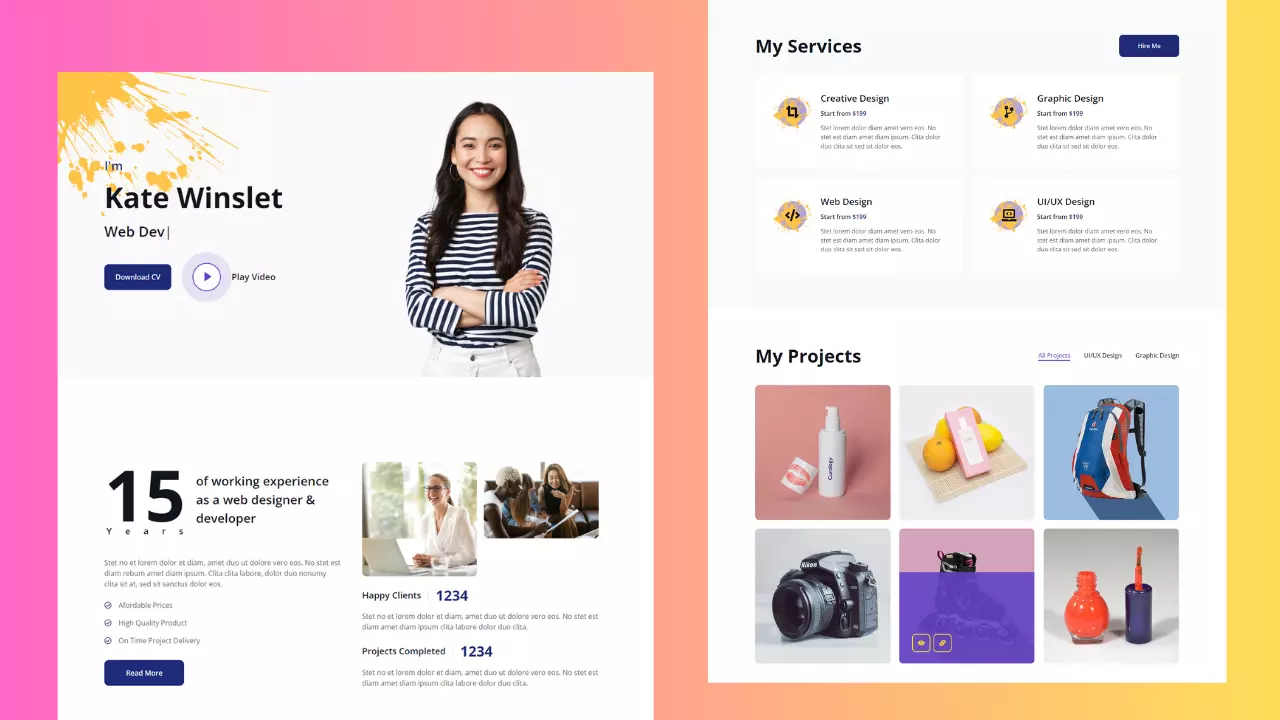
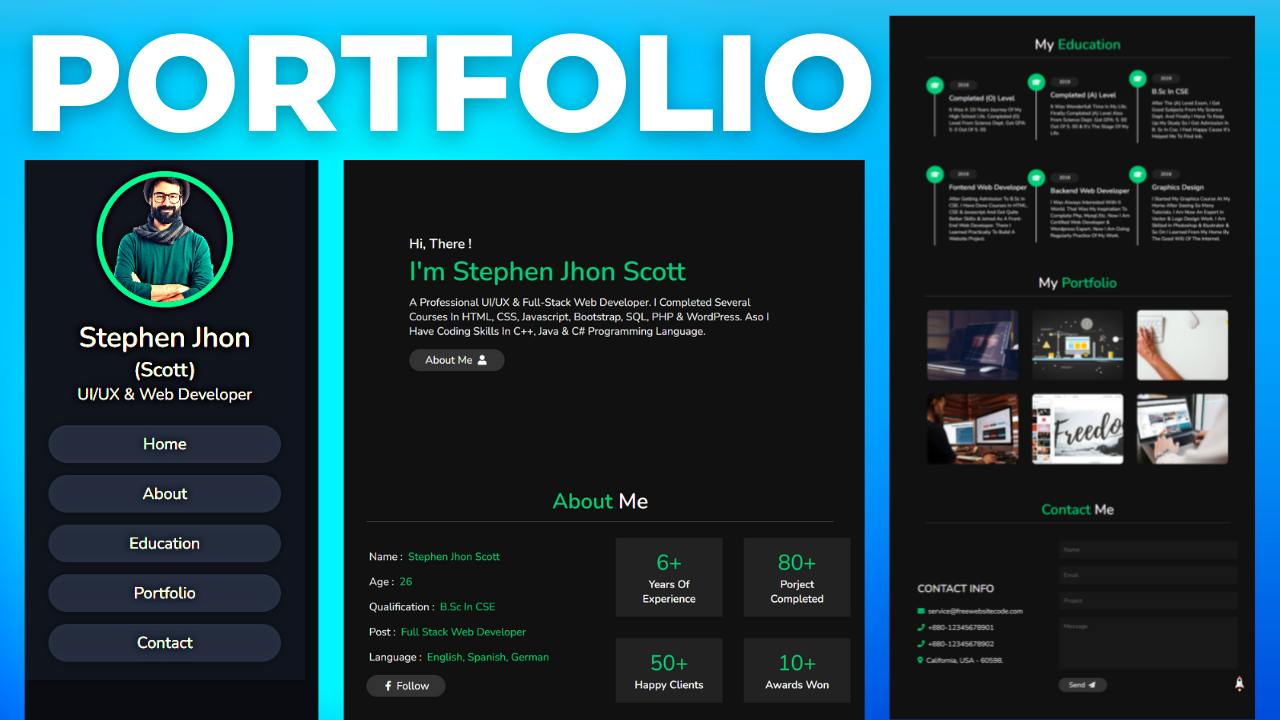
Minimal Portfolio Website Template For Skillful People.
In today’s blog post, we share an effective portfolio website template that is crucial for computer science students, front-end developers, SEO specialists, and UX designers to showcase their skills and work to get a potential client. This minimal portfolio website design template is clean and easy to understand for any employer about any skillful people … Read more