This blog post will cover how to make your own responsive portfolio website design, as well as share free codes to help manage the design and development of your website. Whether you’re a designer or developer, this video will show you how to start making your own portfolio website.
Responsive web design is a popular choice for websites because it provides more flexibility to the website’s design. It allows the website to automatically adjust to the size of the screen and displays the website in a way that is easy to read and navigate. Responsive web design uses a combination of HTML, CSS, and JavaScript to make the website responsive. With responsive web design, you can create a website that is mobile-friendly, meaning that it will display well on mobile devices such as phones and tablets.
If you’re looking for a way to stand out from the crowd, a responsive portfolio website design is the perfect solution. A responsive website design is a website that adjusts to the size of your screen so it looks good on any device. The best part about a responsive website design is that it’s not limited to just one type of device, meaning you can use it on a desktop computer, tablet, and smartphone. If you want to stand out in the industry and get noticed by employers and companies, this is the way to do it.
Watch the Responsive Portfolio Website Design Learn – HTML – CSS – JavaScript YouTube Video Tutorial
Dark modes are an up-and-coming trend to make websites easier to view. Dark modes are becoming popular due to their growing availability on smartphones and other devices with smaller screens. This tutorial will cover how to make a website dark mode. This tutorial will cover HTML, CSS, and how to make a website dark mode.
Hello everyone welcome to the FreeWebsiteCode Youtube channel. Today we are going to share an amazing responsive portfolio website design and development coding free youtube video tutorial.💖 Now everyone should make their own portfolio cv template website by using HTML CSS and javascript.
Portfolio Website Development Steps:
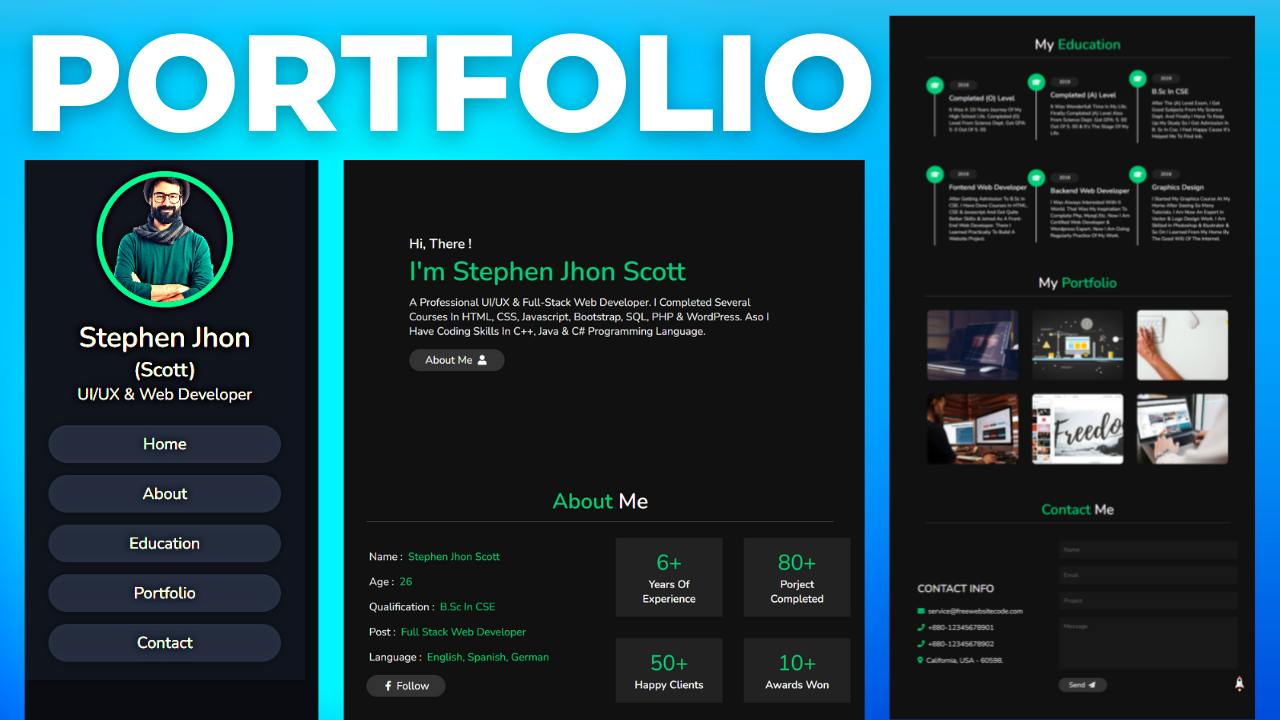
- Step 01: Showing full portfolio website design.
- Step 02: Starting Index.html boilerplate file.
- Step 03: Linking all external CDN Files like font awesome and Jquery.
- Step 04: Starting HTML coding for Portfolio Website Content.
- Step 05: Adding a class name for CSS coding.
- Step 06: Adding related images for the portfolio template.
- Step 07: Starting CSS coding for styling portfolio website.
- Step 08: Adding JavaScript for Menu, header, and Smooth scroll effect for portfolio website.
- Step 09: Making This website Project Responsive for all devices.
If you are new, please subscribe to our newsletter for more updated posts and videos.
Make Responsive Portfolio Website Design is an online course that teaches students how to create responsive websites. The course is perfect for those who are interested in learning how to design websites that are compatible with many different devices, such as tablets and smartphones. The course starts with a quick introduction to HTML and CSS, before moving on to JavaScript and finally finishing with a portfolio website that students can customize.
With so many types of websites to choose from, it can be a little overwhelming trying to decide which one is right for you. Luckily, there are some websites that can help you make that decision. One website is a responsive portfolio website design learn. This website will teach you how to create your own responsive portfolio website. The process is easy and can be done in an hour.
Join Our Freewebsitecode Facebook Group to get an instant update for projects, templates, and design resources.
Join Our YouTube Channel & Subscribe with Bell Icon for New Video:
Join Our Official Facebook Page For the Latest updates All Code Projects are Free:
Join Our Freewebsitecode Facebook Group to get an instant update for projects, templates, design resources.
Free Website Code – HTML CSS, PHP, JavaScript Programming Projects For Free
Follow Us
Thank You,
FreeWebsiteCode.com tries to provide HTML, CSS, SCSS, JavaScript, React, Android Studio, Java, PHP, Laravel, Python, Django, C#(C Sharp), ASP.net related projects 100% free. We try to make learning easier. Free Website Code always tries to give free projects to those who are new learners. Free projects and source code will help to learn easily. They can save time and learn more. In this post, we share a free portfolio project website code with HTML and CSS. This free code portfolio contains a single landing page with a responsive design. In this post, we get a free best carpenter and craftsman service website designed by FreeWebsiteCode with HTML, CSS, bootstrap, and JavaScript.