Here you can learn HTML CSS tutorial and also learn how to make a login page, and signup page, and how to make a login page design only using HTML CSS.
CSS is a powerful language that you need to learn if you want to create a beautiful website. Learning CSS allows you to create rich designs using only HTML and CSS. This blog is all about CSS. You will learn how to create two different pages and how to use CSS to make them look great.
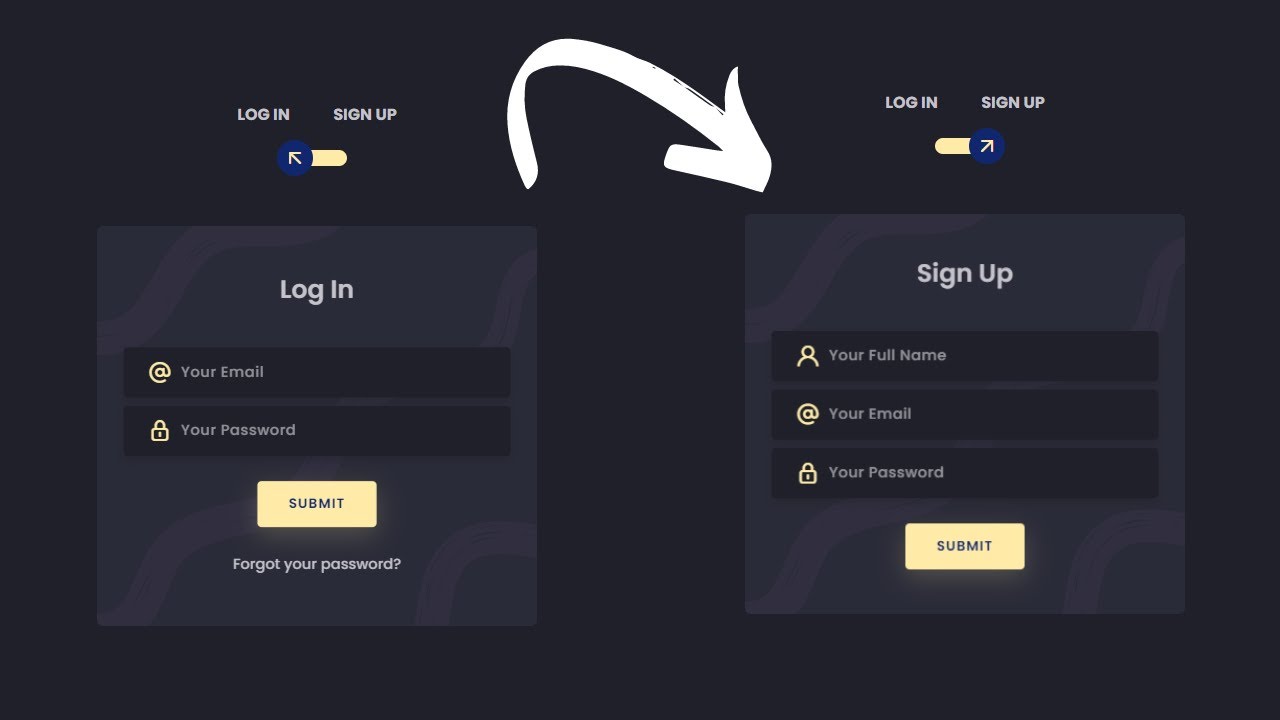
In terms of web design, the goal is to make it simple and easy for the user to navigate through the website. This page is a signup page where a user can sign up for a newsletter. The goal of this design is to give users an easy way to register for the newsletter and send out a confirmation email. The design has been made with pure HTML and CSS, so it is easy to edit and customize.
Watch the Login page – Signup page – Login page design – Only HTML CSS YouTube Video Tutorial
The signup page for a website should be very easy to navigate and have a clean design. It should be simple, easy to read, and not have too many distractions. The login page should be simple, but also have a clean design that doesn’t distract the user. With the help of HTML, CSS, and JavaScript the login page can be made to look like it’s using different colors. The color scheme can be changed depending on what day of the week it is or what time of day.
The signup page is a simple design that just has a form with a few fields and a submit button. The login page is a little bit more complicated but still manageable. The signup page is a pure HTML and CSS design and the login page is a little bit more complicated. I would recommend starting off with the signup page because it is easier to build the login page from there.
The login page has a text field that the user will enter their username and password. The signup page has a text field that the user will enter their email and password. The login page is pure HTML and CSS, while the signup page uses pure HTML and CSS, along with Bootstrap CSS.
All Links in Below:
Join Our Freewebsitecode Facebook Group to get an instant update for projects, templates, design resources, and solutions.
Join Our YouTube Channel & Subscribe with Bell Icon for New Video:
Join Our Official Facebook Page For the Latest updates All Code Projects are Free:
Visit our service page to get premium services.
Free Website Code – HTML CSS, PHP, JavaScript Programming Projects For Free
Follow Us
Thank You,
FreeWebsiteCode.com tries to provide HTML, CSS, SCSS, JavaScript, React, Android Studio, Java, PHP, Laravel, Python, Django, C#(C Sharp), and ASP.net-related projects 100% free. We try to make learning easier. Free Website Code always tries to give free projects to those who are new learners. Free projects and source code will help to learn easily. They can save time and learn more. In this post, we share a free portfolio project website code with HTML and CSS. This free code portfolio contains a single landing page with a responsive design. In this post, we get a free best carpenter and craftsman service website designed by FreeWebsiteCode with HTML, CSS, Bootstrap, and JavaScript.