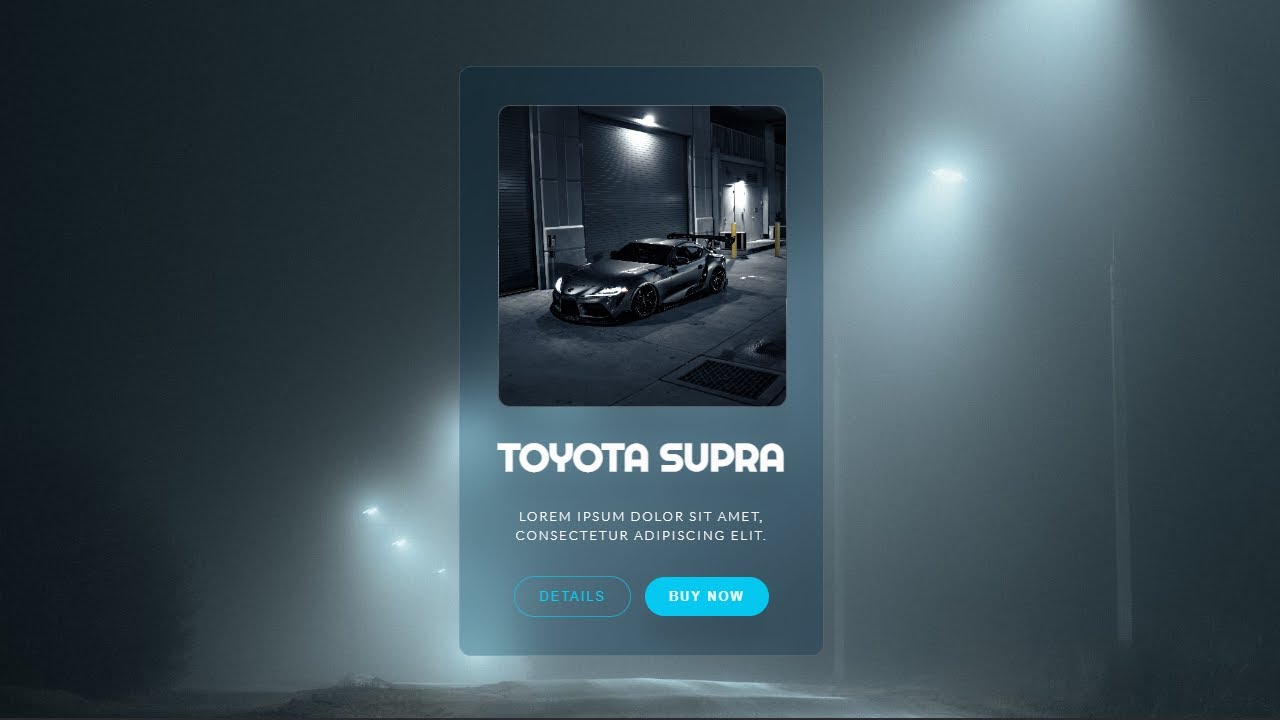
You can use HTML and CSS to design a card that has a glass background. This tutorial will show you how to create a glass card design with HTML CSS Coding with a free source code download.
Learn how to convert an image into a glass card design – HTML CSS tutorial and download source code of glass card design tutorial.
This tutorial will guide you on how to make a glass card design with HTML CSS. The process starts with creating an HTML document, then creating a simple background. Next, it creates the heading and creates a button to fade in the heading. Then, it adds a div element and adds the text. The text and the button are then center-aligned. A CSS class is added to style the text and finally, a javascript is used to show and hide the text.
Watch the Card Design – Glass Card design tutorial – HTML CSS YouTube Video Tutorial
Learning how to design a glass card from scratch is not only fun but also a great way to learn some basic design skills. The best way to get started is to first find an image online that you like. It can be a photo, a drawing, or a painting. Next, you will need to crop the image so that it only shows the part of the image you want to use. If you are using a photo, use the cropping tool on your computer to cut out the part of the photo that you want to use. You can also cut out parts of a drawing or painting by hand. Once you have your image, upload it to your computer and open it in an image editing program like Gimp or Photoshop. Once your image is in the editing program, make sure that you save it with a transparent background so that it is not too dark or bright.
Learning how to design a glass card can seem like a difficult task at first but with the help of the Internet, you’ll be able to create your own unique and beautiful design. You will need to have knowledge of HTML and CSS in order to complete this tutorial. This tutorial will teach you the basics of designing a glass card using HTML and CSS.
If you are new, please subscribe to our newsletter for more updated posts and videos.
Join Our Freewebsitecode Facebook Group to get an instant update for projects, templates, and design resources.
Join Our YouTube Channel & Subscribe with Bell Icon for New Video:
Join Our Official Facebook Page For the Latest updates All Code Projects are Free:
Join Our Freewebsitecode Facebook Group to get an instant update for projects, templates, design resources, solutions, and premium themes plugins.
Free Website Code – HTML CSS, PHP, JavaScript Programming Projects For Free
Follow Us
Thank You,
FreeWebsiteCode.com tries to provide HTML, CSS, SCSS, JavaScript, React, Android Studio, Java, PHP, Laravel, Python, Django, C#(C Sharp), ASP.net related projects 100% free. We try to make learning easier. Free Website Code always tries to give free projects to those who are new learners. Free projects and source code will help to learn easily. They can save time and learn more. In this post, we share a free portfolio project website code with HTML and CSS. This free code portfolio contains a single landing page with a responsive design. In this post, we get a free best carpenter and craftsman service website designed by FreeWebsiteCode with HTML, CSS, bootstrap, and JavaScript.


1 thought on “Glass Card design tutorial With Source Code – HTML CSS”