Responsive login forms are becoming more and more popular. These forms are responsive on whatever device the end user is using. The form gives the user an experience that is both accessible and useful. This blog post will help you create a responsive login form that is as easy as HTML.
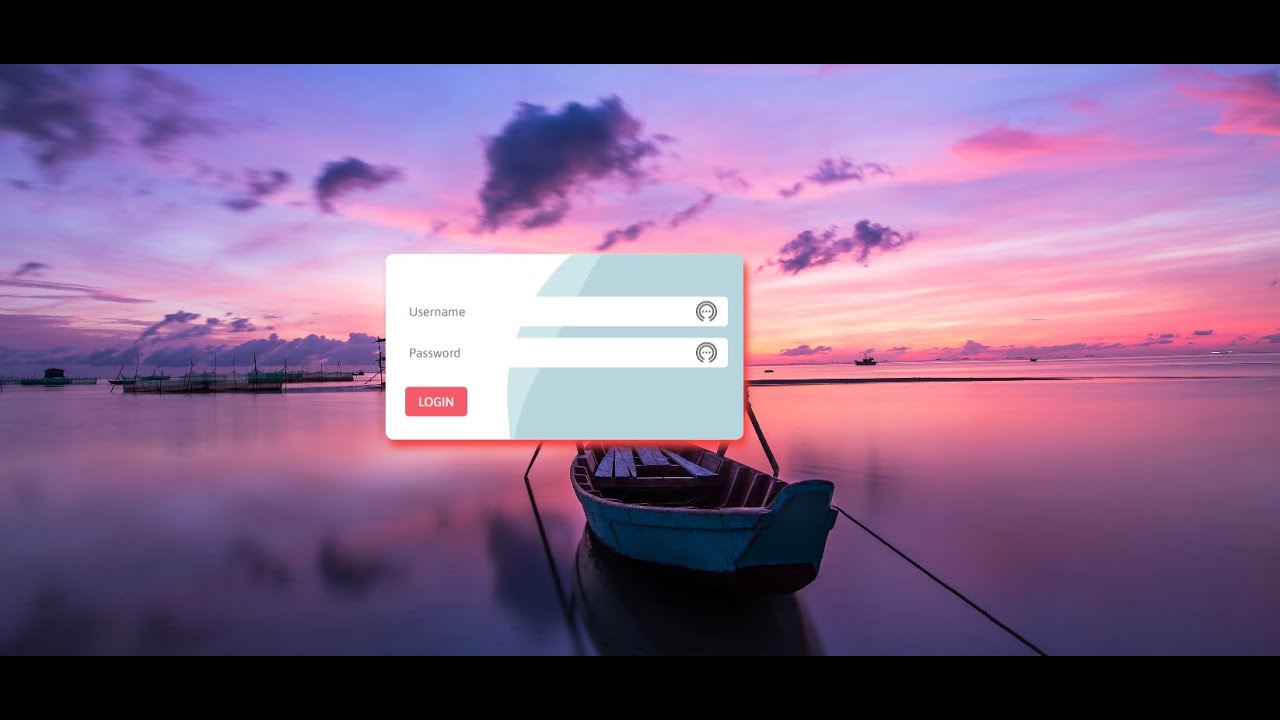
This Tutorial shows you how to make a responsive login form with HTML and CSS. This login page has awesome sunset background. In the login form, we create a wavy transtion animation effect that looks login page attractive. You can learn HTML and CSS by designing a login page by following this video tutorial. It shows step-by-step HTML CSS coding.
A login form is an essential part of the website which helps keep the website’s users safe from any malicious attacks. It lets the user know what to do when they come to the website. Today, login forms are not only used for login and signup, but also for transactions. This blog shows you how to make a responsive login form with HTML and CSS.
Watch the Login Form Design Tutorial on Youtube. Learn Purpose Sign in Page design
At loginform.com, we offer a premium responsive login form solution using only HTML & CSS. This is a blog post on how to implement this form using HTML and CSS.
Making a login form responsive can be challenging. But if you don’t want to build your own login form, there are a lot of services that can be used. One of those services is login Form. Login Form is a WordPress plugin that gives you an easy way to create your own login form. This blog will demonstrate how to make a responsive login form using only HTML and CSS, and show you how to customize the design of the sign in form.
Learning purpose tutorial so we don’t provide full source code here. You need to watch the video tutorial step by step and learn HTML and CSS.
Download the Login Form Boilerplate for free below the link :
All Links in Below:
Join Our Freewebsitecode Facebook Group to get an instant update for projects, templates, design resources, and solutions.
Join Our YouTube Channel & Subscribe with Bell Icon for New Video:
Join Our Official Facebook Page For the Latest updates All Code Projects are Free:
Visit our service page to get premium services.
Free Website Code – HTML CSS, PHP, JavaScript Programming Projects For Free
Follow Us
Thank You,
FreeWebsiteCode.com tries to provide HTML, CSS, SCSS, JavaScript, React, Android Studio, Java, PHP, Laravel, Python, Django, C#(C Sharp), and ASP.net-related projects 100% free. We try to make learning easier. Free Website Code always tries to give free projects to those who are new learners. Free projects and source code will help to learn easily. They can save time and learn more. In this post, we share a free portfolio project website code with HTML and CSS. This free code portfolio contains a single landing page with a responsive design. In this post, we get a free best carpenter and craftsman service website designed by FreeWebsiteCode with HTML, CSS, Bootstrap, and JavaScript.