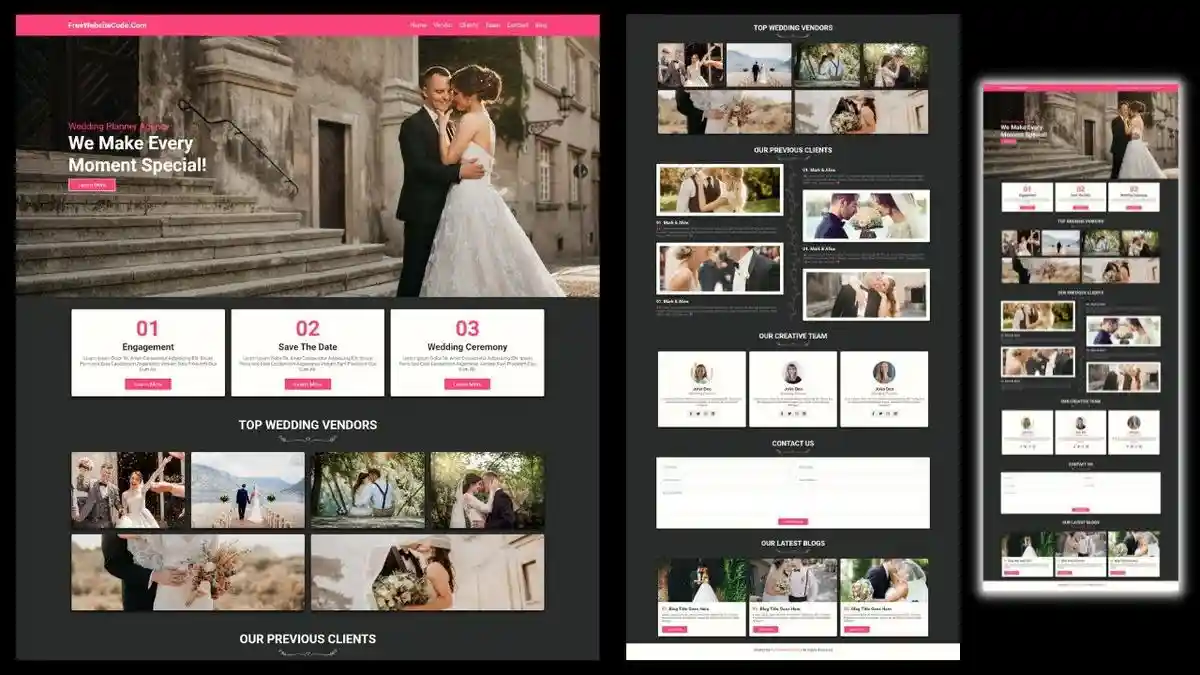
A Completely responsive wedding planner website template with HTML, CSS, Bootstrap, and JavaScript. This is also called a wedding website template design and you easily free download it from our website free website code. Wedding Planner Website Template.
Wedding planning can be stressful and can be a huge financial burden on the bride and groom. Wedding planners are becoming more popular as a way to help take the stress away, but it is difficult to find one that fits your specific needs.
This is why it is important to create your own website. This website will serve as a way to keep your friends and family updated on your wedding planning progress, as well as give your friends and family a way to contribute in a meaningful way. In this article, you will learn how to create your own website and will get access to a creative wedding planner website template that is perfect for you to use as a jumping-off point for your own personal website.
Creative Wedding Planner Website Template Free Download – Free Website Code
How to create a wedding website
If you are looking for a website that is going to make your wedding planning process easier then you should consider using a website template. A website template will help you to create a website that is professional and is going help you to save time. There are a few different ways you can use a website template, such as using a website template to create a website that is going to help you to sell your wedding or using a website template to create a website that is going to help you to plan your wedding.
You can also use a website template to create a website that is going to help you to promote your wedding. A website template is going to make your website look professional and will make you look like a professional.
Customizing your wedding website
If you decide to customize your website, you can do so in a number of ways. You can change the colors, add your own custom fonts, and add your own images. You can also change the content of the website and make it more personalized to your needs. You can also choose to have your website be responsive. This means that the website will automatically resize itself depending on the device it is being viewed on. The website will also have a good user experience when it is viewed on all devices. The website will be able to provide a good experience for all different types of devices. For the following sections of the article, expand the content for the following sections of the article:
Watch this website template or project overview video on Youtube. After that choose for yourself whether you will download it or not.
Wedding planner website template.
Wedding planners are in high demand these days. With a large number of weddings in the United States, many people are looking for a professional wedding planner to help them plan their dream wedding. A wedding planner website template can help you build your business. It is important to create a website that has a professional look and feel. This will help you stand out in the crowd. You should also make sure that the website is mobile-friendly and responsive. This will make your website more accessible to those looking for a wedding planner. You should also make sure that you have all of the necessary information on your website. This will give people a reason to contact you. You should also create a blog on your website. This will allow you to share your knowledge and experiences with your clients. This will also help you promote your services.
Wedding website template html5 SEO
The best way to market your eCommerce Website: A Complete Guide Optimize your website content for SEO The best way to optimize your website content for SEO is to create a page for every important keyword you want to rank for. The more pages you have, the more likely your website ranks. You should also make sure that the content is original and not just copied from other websites. Also, it is essential to put a few links to your best content pages where it makes sense. You should also include your keywords in the web pages’ title tags and meta descriptions. This helps search engines find your pages much more effortlessly. You should also include your keywords in the content of the pages. It is essential to have a keyword density of 1-2% if you are a beginner. It would help if you also made sure that people use the keywords you use on your website. Furthermore, it would be best if you used Google Adwords to determine the keyword density of your website content. This will tell you how competitive your website is in search engines. You can also use this tool to see how competitive a keyword is. The best way to optimize your website content for SEO is to create a page for
Join Our Freewebsitecode Facebook Group to get an instant update for projects, templates, design resources, solutions, and premium themes plugins.
Free Website Code – HTML CSS, PHP, JavaScript Programming Projects For Free
Download the website template source code for free below the link :
All Links in Below:
Join Our Freewebsitecode Facebook Group to get an instant update for projects, templates, design resources, and solutions.
Join Our YouTube Channel & Subscribe with Bell Icon for New Video:
Join Our Official Facebook Page For the Latest updates All Code Projects are Free:
Visit our service page to get premium services.
Free Website Code – HTML CSS, PHP, JavaScript Programming Projects For Free
Follow Us
Thank You,
FreeWebsiteCode.com tries to provide HTML, CSS, SCSS, JavaScript, React, Android Studio, Java, PHP, Laravel, Python, Django, C#(C Sharp), and ASP.net-related projects 100% free. We try to make learning easier. Free Website Code always tries to give free projects to those who are new learners. Free projects and source code will help to learn easily. They can save time and learn more. In this post, we share a free portfolio project website code with HTML and CSS. This free code portfolio contains a single landing page with a responsive design. In this post, we get a free best carpenter and craftsman service website designed by FreeWebsiteCode with HTML, CSS, Bootstrap, and JavaScript.