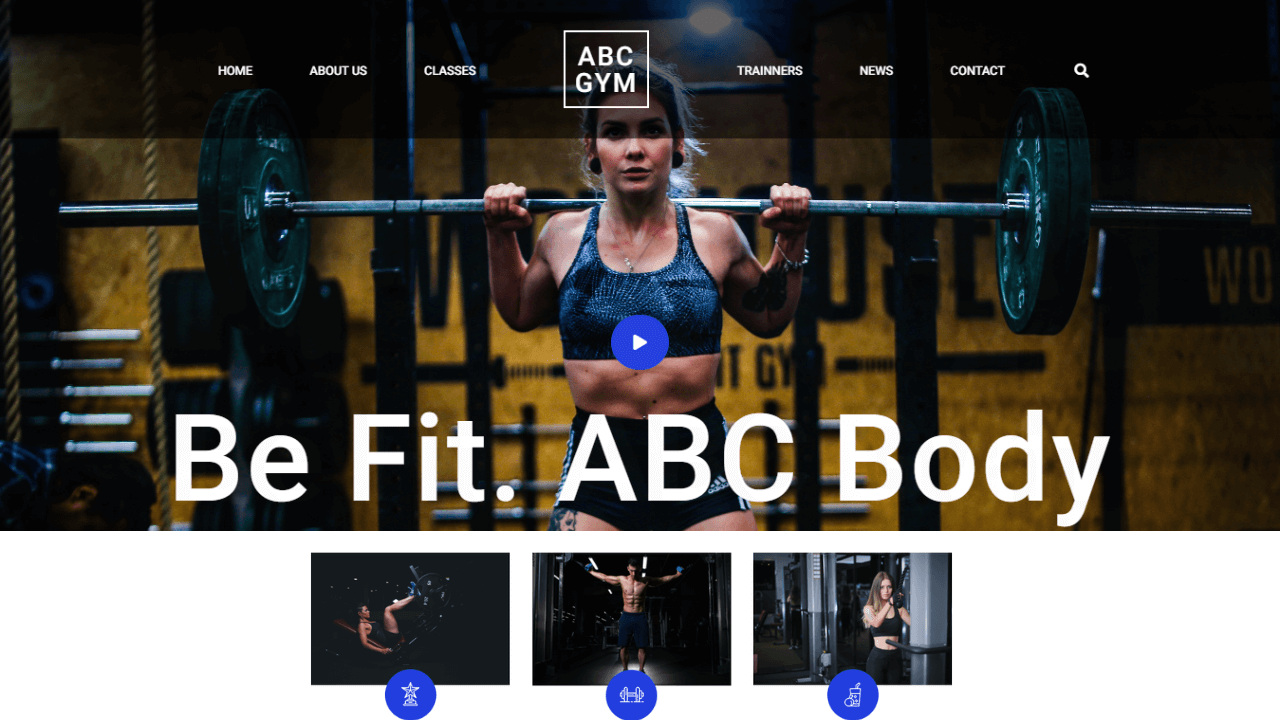
In this tutorial, we are building a responsive fitness or gym website by using HTML, CSS, and JavaScript. By following this video tutorial you can learn website design and development with HTML CSS and javascript.
We provide a boilerplate of this gym or fitness website so that you can download and start coding based on the video tutorials. Here you can learn how to create a responsive header, hero section, footer section, service section, and so on. After learning with this video tutorial, you can develop any website by yourself.
This is a tutorial about building a website on top of a responsive grid system, a responsive font stack, an easel mobile view, and a blog. This is a multi-page blog. The blog is all about body fitness, a blog, a gym, and a website.
Watch the Real Estate Website Development Tutorial on Youtube. Learn HTML CSS and JavaScript.
To get a complete gym or fitness website design, You have to code by following this video tutorial. All demo images are also included on this link, You Can Download them.
⭐⭐⭐ BOILERPLATE SOURCE CODES ⭐⭐⭐
DOWNLOAD THE BOILERPLATE SOURCE CODE FROM GOOGLE DRIVE ( INCLUDES IMAGES ): 👇👇
If you are new, please subscribe to our newsletter for more updated posts and videos.
All Links in Below:
Join Our Freewebsitecode Facebook Group to get an instant update for projects, templates, design resources, and solutions.
Join Our YouTube Channel & Subscribe with Bell Icon for New Video:
Join Our Official Facebook Page For the Latest updates All Code Projects are Free:
Visit our service page to get premium services.
Free Website Code – HTML CSS, PHP, JavaScript Programming Projects For Free
Follow Us
Thank You,
FreeWebsiteCode.com tries to provide HTML, CSS, SCSS, JavaScript, React, Android Studio, Java, PHP, Laravel, Python, Django, C#(C Sharp), and ASP.net-related projects 100% free. We try to make learning easier. Free Website Code always tries to give free projects to those who are new learners. Free projects and source code will help to learn easily. They can save time and learn more. In this post, we share a free portfolio project website code with HTML and CSS. This free code portfolio contains a single landing page with a responsive design. In this post, we get a free best carpenter and craftsman service website designed by FreeWebsiteCode with HTML, CSS, Bootstrap, and JavaScript.