CSS code helps to add animation, hover, and box-shadow effects on the HTML elements or tags. In this post, we will see five animation CSS effects that may be helpful for your website design and development project. CSS Animation – Hover Effect – Box Shadow – Text Effect Free Website Code.
All five CSS animation source codes will available on google drive and it’s totally free to download from the free website code. enjoy it and share it with your friends this awesome CSS animation, hover effect, box-shadow, and text effect CSS source code.
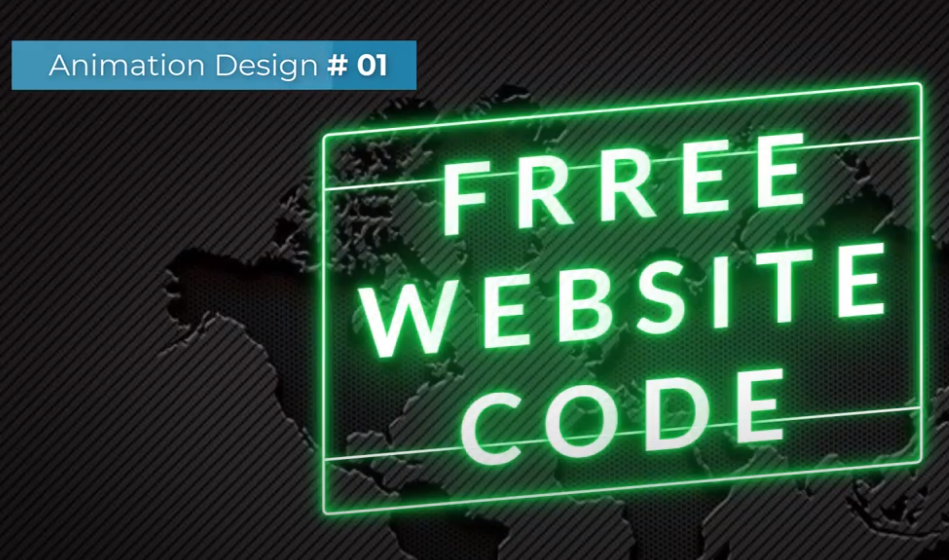
CSS Animation design #1:
Design Content Text to animated and add CSS effect ” FREE WEBSITE CODE”

Feature of number one animation CSS code:
- CSS Text effect.
- box-shadow CSS
- box-shadow color
- fade in fade out blipping CSS code
- CSS glow
- CSS lighting effect
- CSS text stroke effect
CSS Animation design #2:
Design Content Text to animated and add CSS effect ” WATER”

Feature of number second animation CSS code:
- CSS Text effect.
- CSS Animation Effect
- CSS Text animation effect
- CSS Water effect
- CSS Text Background effect
- CSS Text background transition effect
CSS Animation design #3:
Design Content Text to animated and add CSS effect ” Loading Subscribe Now”

Feature of number third animation CSS code:
- CSS Text loading effect.
- CSS Animation Effect
- CSS color circle spinning effect
- CSS loading effect with text in the middle
CSS Animation design #4:
Design Content box animated and add CSS effect ” Three colors box animation”

Feature of number four animation CSS code:
- CSS Animation
- CSS box Animation
- CSS box spinning animation
- CSS box puzzle animation
- CSS Three-box puzzle animation
CSS Animation design #5:
Design Content box animated and add CSS effect “box shuffle animation”

Feature of number five animation CSS code:
- CSS Animation
- CSS box Animation
- CSS box spinning animation
- CSS box shuffle animation
- CSS one-box shuffle animation
All Links in Below:
Join Our Freewebsitecode Facebook Group to get an instant update for projects, templates, design resources, and solutions.
Join Our YouTube Channel & Subscribe with Bell Icon for New Video:
Join Our Official Facebook Page For the Latest updates All Code Projects are Free:
Visit our service page to get premium services.
Free Website Code – HTML CSS, PHP, JavaScript Programming Projects For Free
Follow Us
Thank You,
FreeWebsiteCode.com tries to provide HTML, CSS, SCSS, JavaScript, React, Android Studio, Java, PHP, Laravel, Python, Django, C#(C Sharp), and ASP.net-related projects 100% free. We try to make learning easier. Free Website Code always tries to give free projects to those who are new learners. Free projects and source code will help to learn easily. They can save time and learn more. In this post, we share a free portfolio project website code with HTML and CSS. This free code portfolio contains a single landing page with a responsive design. In this post, we get a free best carpenter and craftsman service website designed by FreeWebsiteCode with HTML, CSS, Bootstrap, and JavaScript.
To get free website project code,
Keep bookmarking our website, Save categories links, Follow Social Media, Follow the youtube channel Join Facebook groups.
Stay with FreeWebsiteCode.com
Share the post if necessary. Sharing is caring.

1 thought on “CSS Animation – Hover Effect – Box Shadow – Text Effect Source Code Download”