HTML CSS Portfolio Website Design Project – Responsive Website Using HTML – CSS
Today we create a portfolio project website design from beginning to end. It will be an awesome responsive website where you can use your personal portfolio for job interviews.
It will help you to provide proof of your skill and what you learn before.
It’s very simple to work. So, let’s do it…
Freewebsitecode.com tries to provide HTML, CSS, SCSS, JavaScript, React, Android Studio, Java, PHP, Laravel, Python, Django, C#(C Sharp), ASP.net related projects 100% free. We try to make learning easier. Free Website Code always tries to give free projects to those who are new learners. Free projects and source code will help to learn easily. They can save time and learn more. In this post, we share a free portfolio project website code with HTML and CSS. This free code portfolio contains a single landing page with a responsive design.
Personal portfolio website design 100% free source code for download. This little project we designed with only HTML, CSS, and JavaScript. Every web developer and designer should have a portfolio website to showcase his skills, products, education, visions, etc. So if you’re a developer or learner developer and also wanted to be an IT expert you should make a portfolio website for yourself. This portfolio project you can use to make your portfolio website. You just need to update all dummy content to your original information.

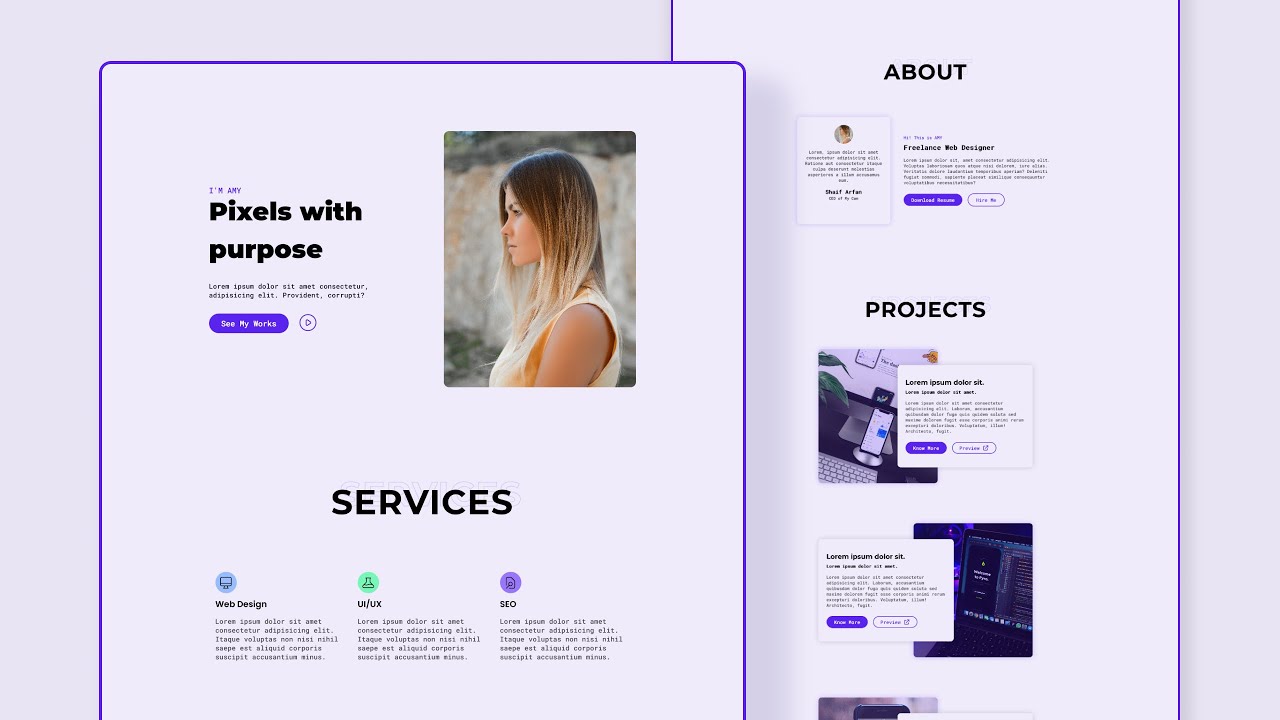
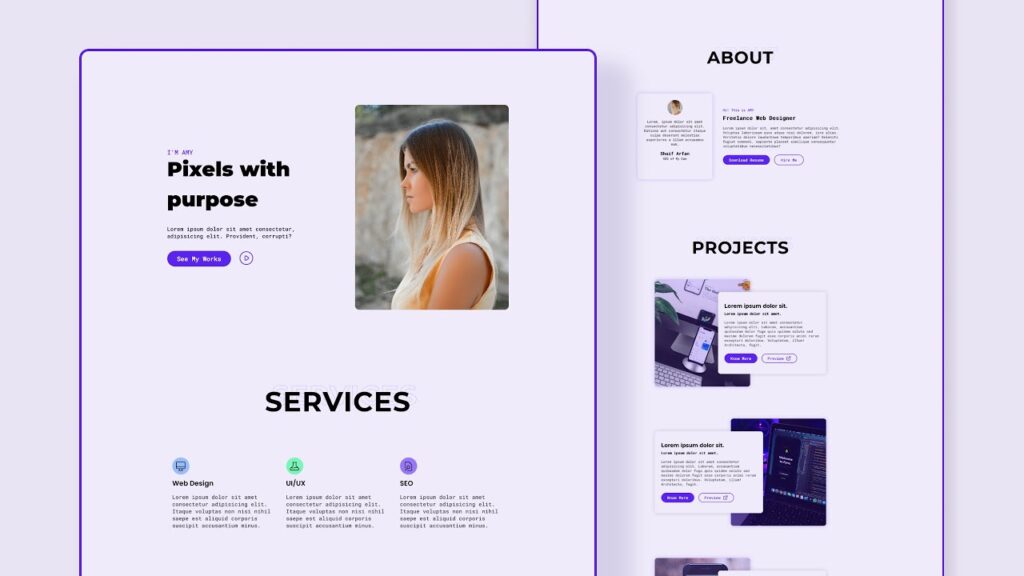
Design Section:-
In this free portfolio project, we use HTML5 and CSS3 and also added some JavaScript code for interaction with users. A Single portfolio landing page where on the right side top corner has a menu button. To click this button a pop-up will show Home, About, Projects, Testimonial, and Contact.
In Services Section, Here you can set all of the services which you want to provide your customer. You can use different attractive icons to separate all service names. It makes your portfolio website extra professional and good looking
In the Testimonial section, Here some of your client’s opinions will be visible. This design looks so amazing and also makes it eye-catching for everyone.
In the status section, we separated into three parts current project is done, Happy clients, and Years experience with the total completed tasks you can brief us about this topic here.
In the about section, you can discuss a little introduction about yourself and two button-like downloads a Resume, and hiring me to play good-looking design also.
In the project section, we created a new and unique design where all of the project’s images were attached and merged with a little brief block.
The footer section is separated into four blocks like a logo with an introduction, Important links, Contact info, and Social Links.
To get free website project code,
Keep bookmarking our website, Save categories links, Follow Social Media, Follow the youtube channel Join Facebook groups.
All Links in Below:
Join Our Freewebsitecode Facebook Group to get an instant update for projects, templates, design resources, and solutions.
Join Our YouTube Channel & Subscribe with Bell Icon for New Video:
Join Our Official Facebook Page For the Latest updates All Code Projects are Free:
Visit our service page to get premium services.
Free Website Code – HTML CSS, PHP, JavaScript Programming Projects For Free
Follow Us
Thank You,
Follow Us
https://facebook.com/freewebsitecode/
►►𝐃𝐨𝐧’𝐭 𝐅𝐨𝐫𝐠𝐞𝐭 𝐓𝐨 𝐒𝐮𝐛𝐬𝐜𝐫𝐢𝐛𝐞 ►►
https://www.youtube.com/channel/UC9HlQRmKgG3jeVD_fBxj1Pw/videos
LIKE | COMMENT | SHARE | SUBSCRIBE
FreeWebsiteCode.com tries to provide HTML, CSS, SCSS, JavaScript, React, Android Studio, Java, PHP, Laravel, Python, Django, C#(C Sharp), and ASP.net-related projects 100% free. We try to make learning easier. Free Website Code always tries to give free projects to those who are new learners. Free projects and source code will help to learn easily. They can save time and learn more.
Follow Us
Thank You,
Stay with FreeWebsiteCode.com
Share the post if necessary.